Outils pour utilisateurs
Outils du site
Panneau latéral
Table des matières
Etiquettes et styles d'activités
Ajout, suppression et édition d'étiquettes
Les étiquettes permettent d’afficher des informations d’activités sur vos carnets de phasages. Différents modèles existent.
La gestion des étiquettes est accessible via le menu Projet > Gérer les étiquettes .
Changement de la couleur par défaut des étiquettes
Par défaut il existe une étiquette prédéfinie pour chaque nouveau projet. Vous pouvez en modifier les propriétés :
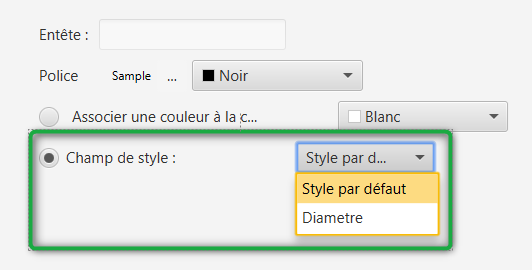
En sélectionnant l'étiquette puis en cliquant dans son cadre, vous affichez ses propriétés :

Vous pouvez alors :
- choisir l'option “Associer la cellule à une couleur” (et utiliser par exemple un gris #b3b3b3)
- choisir l'option “Champ de style”
Cette dernière option vous permet de choisir dans les champs personnalisés (cf. infra) une liste de styles :

Créer une étiquette
Vous pouvez créer de nouvelles étiquettes en cliquant sur le bouton “Ajouter” en bas à gauche du panneau latéral.
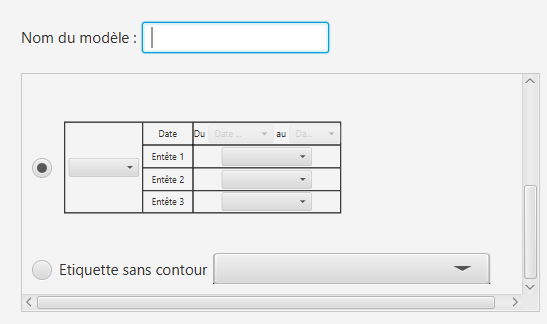
Donnez un nom à votre nouvelle étiquette, puis choisissez son type :

Puis cliquez sur “OK”.
Edition des étiquettes
Pour changer les propriétés d'une étiquettes, la sélectionner dans le panneau latéral puis cliquer dans son cadre pour faire apparaître les propriétés.
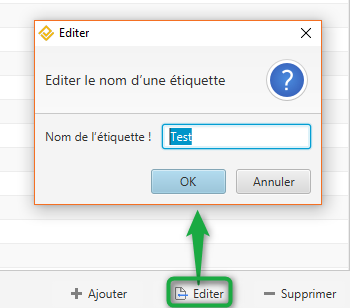
Pour modifier le nom d'une étiquette, la sélectionner puis cliquer sur le bouton “Editer” en bas :

Ajout et modification des styles d'activités
Les styles d'activités s'appuient sur les champs personnalisés.
Pour accéder aux champs personnalisés, se rendre dans le menu Projet > Gérer les champs personnalisés .
Edition d'une liste de styles d'activités
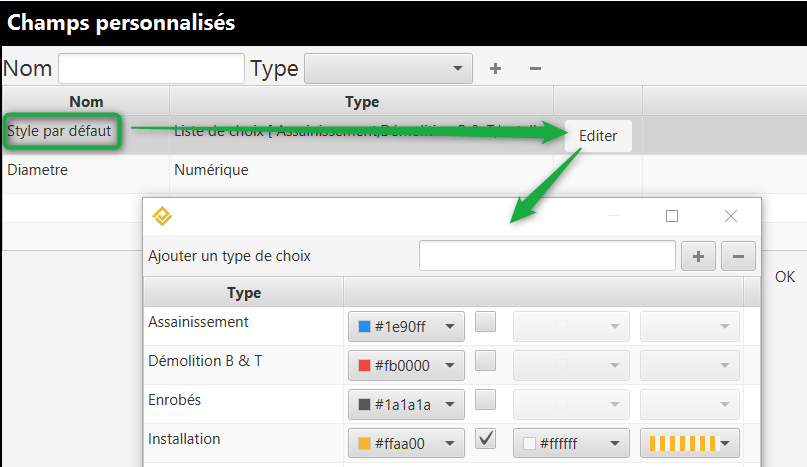
Cliquer sur le nom de la liste de style, puis sur le bouton éditer :

A cet endroit il est possible de définir les couleurs qui seront appliquées auz zones et aux activités dans le Gantt. Les cases à cocher permettent de définir une couleur de fond et un motif de trame.
Depuis la version 7, il est possible également de définir du clipping sur un champ personnalisé et donc un style.
En savoir plus sur le clipping.
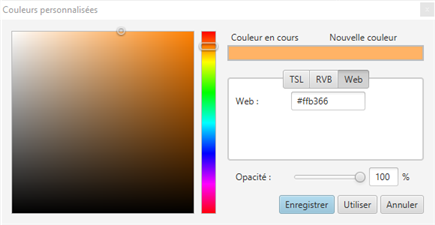
Note :  pour choisir précisément une couleur, passer par « Couleur personnalisée » puis « Web » et fixez la valeur hexadécimale (ici : #ffb366).
pour choisir précisément une couleur, passer par « Couleur personnalisée » puis « Web » et fixez la valeur hexadécimale (ici : #ffb366).
